#2. display:flex 속성, 글자 가로 정렬하기, 2개씩 정렬하기

오늘은 코딩에서 자주쓰이는 글자 가로정렬에 대해서 글을 쓸거에요~!!
글씨뿐만 아니라 이미지를 가로로 정렬하고 싶을 때도 유용하게 쓰이는 코드니까
꼭 저장해두시고 써먹을 수 있길 바래용 ㅎ.ㅎ
<ul class="list">
<li>안녕하세요</li>
<li>반갑습니다</li>
<li>감사합니다</li>
<li>배고픕니다</li>
</ul>오늘도 list클래스로 ul, li속성을 코딩해줍니다.
그럼 기본적으로 나오는 코딩 결과는 세로로정렬이돼요.

설명 전에 전체적인 코드 한 번 보고 가겠습니다.
HTML
<ul class="list">
<li>안녕하세요</li>
<li>반갑습니다</li>
<li>감사합니다</li>
<li>배고픕니다</li>
</ul>CSS
.list {display: flex; justify-content: space-between; flex-wrap: wrap;}
.list li {width: calc(100% / 2);}이제 하나하나 설명해볼까용~
우리는 코딩을 하면서 항상 세로로만 넣을 순 없으니까 가로로정렬 하는 법을 알아둬야겠죠?
그럴 때 사용하는 속성이 display속성인데요. display외에 다른속성들도 있긴하지만
대표적인 예로 float가 있어요.
그런데 float를 쓰면 나중에 반응형을 맞춰줄 때 display속성보다 복잡하다는 사실!
반응형까지 생각해서 코딩을 한다면 display속성이 훨씬 편하다는 꿀팁 전해드려요 ><
display속성을 어디에 넣어주냐? 바로바로 ul에 넣어줍니다.
ul안에 있는 li들을 가로로 정렬시켜주고 싶기 때문에 그 위에 어미인 ul에 속성을 부여해줘야해요!
.list {display: flex;}플렉스 속성을 넣어주면 결과는~~

이렇게 가로로 정렬되는 모습을 볼 수 있습니다. 이렇게 딱 붙어서 정렬된 글자들이 너무 답답해보이지 않나요?
이럴 때 쓸 수 있는 flex속성의 간격조절해주는 코드가 있는데 'justify-content'라는 속성이에요.
제가 알려드릴 속성은 width값에 알맞게 같은 간격으로 정렬이 되는 속성이에요!
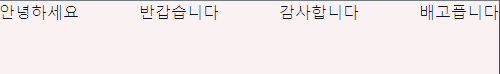
.list {display: flex; justify-content: space-between;}이 'justify-content'속성은 display:flex속성을 사용해야 사용할 수 있는 속성이에요.
이렇게 사용해주면 글자들이 알맞은 간격에 맞춰서 정렬이 됩니다.

훨씬 보기 편안해졌죠?
이제 여기서 하나 더! 알려드리면 이미지를 정렬할 때 일렬로만 정렬되어있는것보단
두줄, 세줄로 정렬되어있는게 훨씬 보기에도 편하고 깔끔해보일 때가 있어요.
그럴 때 쓰는 width: calc()속성인데요. 이 calc속성은 flex속성을 사용했을 때에
속성을 사용해준 클래스에 속성 하나를 더해줘야해요.
바로 'flex-wrap'라는 속성이에요!
flex-wrap속성은 한 줄에 요소를 배치할 것인지 아니면 여러행으로 나누어 배치할 것인지를 정해주는 속성이에요.
저희는 두 줄로 나눠서 정렬할 것이기 때문에
.list {display: flex; justify-content: space-between; flex-wrap: wrap;}flex-wrap : wrap;라고 적어줍니다. 만약 한 줄에만 정렬하고싶다. 하시면 nowrap;라고 적어주시면 됩니다.!
속성을 넣어줬으면 이제 width를 정해주러 가볼까요?
.list li {width: calc(100% / 2);}li를 정렬하는 것이기 때문에 width값은 li속성에 적용해줘야해요.
의미를 설명하자면 width값을 100%로 잡고 그걸 2등분해라~라는 뜻으로 생각하시면 됩니당
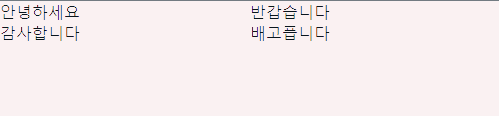
이제 결과를 보면?

이렇게! 두 개씩 나눠서 일정한 간격으로 정렬된 것을 볼 수 있습니다!
여기까지 오늘도 제가 코딩하면서 알면 좋을 것 같은 코드를 설명해드렸어용~
다음에 더 유익한 코딩으로 돌아오겠습니다!
안뇽~
